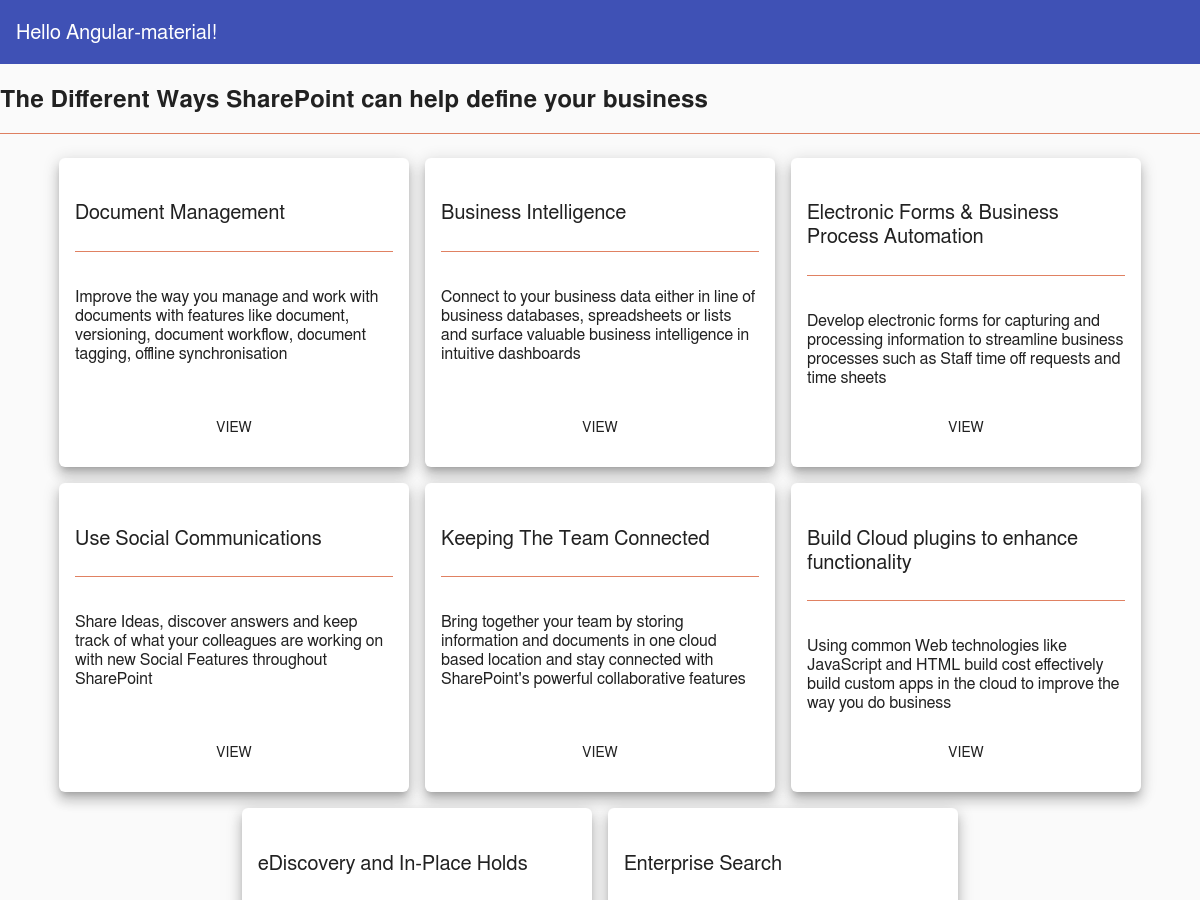
When using `layout-wrap` on `md-content > md-card`, could we avoid having the cards at the same height on the same row? · Issue #1913 · angular/ material · GitHub

Angular Material - Angular Material WhiteFrame - By Microsoft Awarded MVP - Learn in 30sec | wikitechy
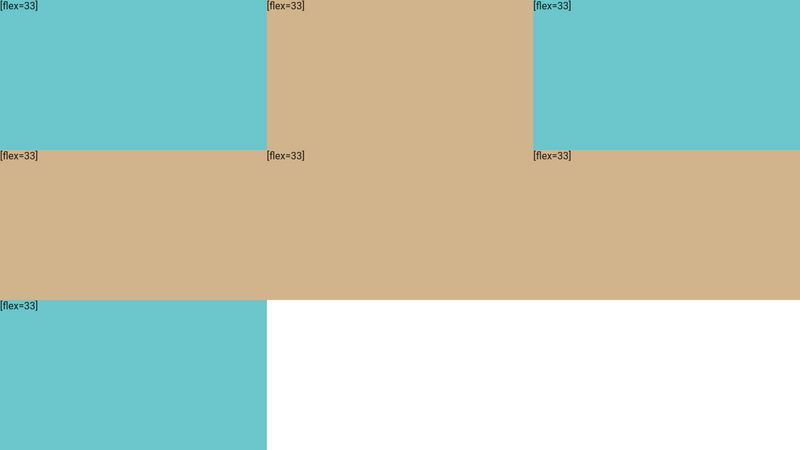
When I use layout-wrap with flex="33", cell wrapping creates unwanted space at the end of rows in 1.0.0-rc1 · Issue #5346 · angular/material · GitHub